-
-
Notifications
You must be signed in to change notification settings - Fork 226
Closed
Description
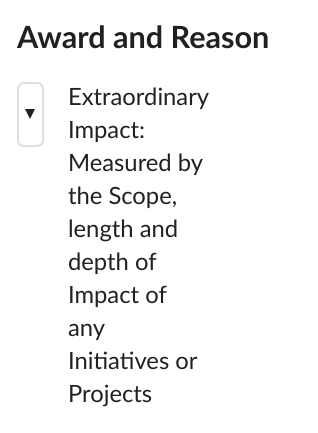
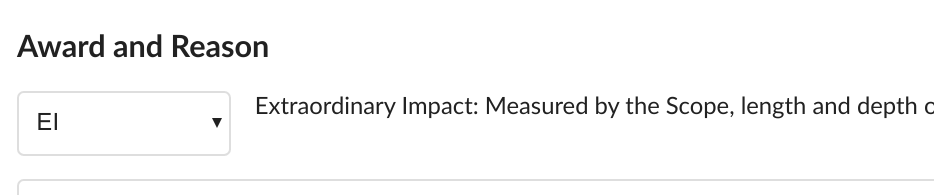
Not sure which property, but these are the result when using minifier:
Original:
Minimal HTML:
<div class="award_grid ui form">
<div class="ui hidden divider"></div>
<h3 class="ui header">Award and Reason</h3>
<div class="ui two fields">
<div class="one wide field">
<select class="ui search dropdown" id="ddl_award" onchange="get_Award_text()">
<option value="0">-</option>
<option value="ee">EE</option>
<option value="em">EM</option>
<option value="ei">EI</option>
</select>
</div>
<div class="fourteen wide field" id="ddl_award_text">Extraordinary Impact: Measured by the Scope, length and depth of Impact of any Initiatives or Projects</div>
</div>
<div class="field">
<textarea id="award_reason"></textarea>
</div>
</div>
Semantic UI link: https://semantic-ui.com/collections/form.html
all things broken (not just .fields) when there's xxx/wide class (where xxx is the number: one, two, three, four, twelve, etc)
current workaround, i exclude semantic.css to be minified (then combined to one file), and using semantic.min.css directly.
Metadata
Metadata
Assignees
Labels
No labels